
2023年3月23日にCanvaから新機能が続々発表されましたね。
その中のひとつ、「Magic Edit」がすごいんです!
画像を入れ替えたり、何もないところに希望したものを追加したりできちゃうんですよ。
デザインは好み・・・でもこの本がコーヒーカップならイメージピッタリなのにな、なんてことありませんか?
Magic Editならクリックだけで画像の一部を好きなものに入れ替えられます。
AIが自動で選んでくれるので、入れ替えだけではなく追加までできちゃう優れもの!!
ますますデザインが簡単に作れる時代ですね。
では早速やり方を解説します!
【Canva キャンバとは】
Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。パソコンはもちろん、スマートフォンやタブレットでも使えます。Canvaで作成したデザインを数クリックで印刷注文できる「Canvaプリント」と呼ばれる印刷サービスも提供しています。
公式:Canva
目次
1.画像入れ替え方法
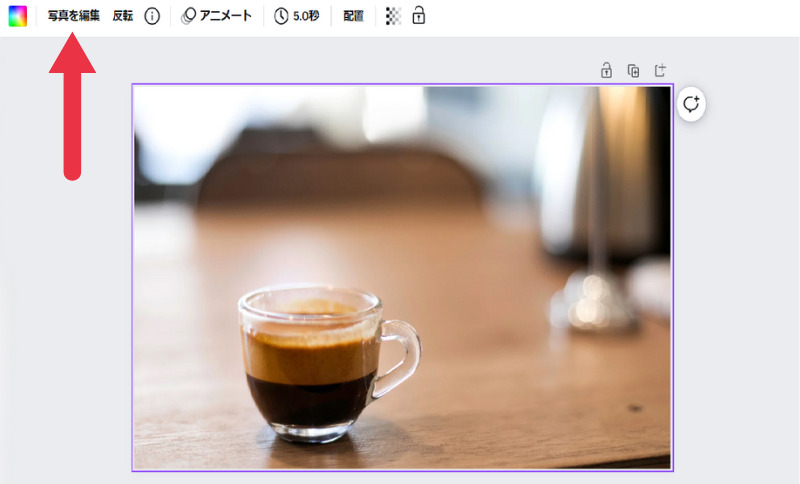
①好きなテンプレートを配置し、「写真を編集」をクリック

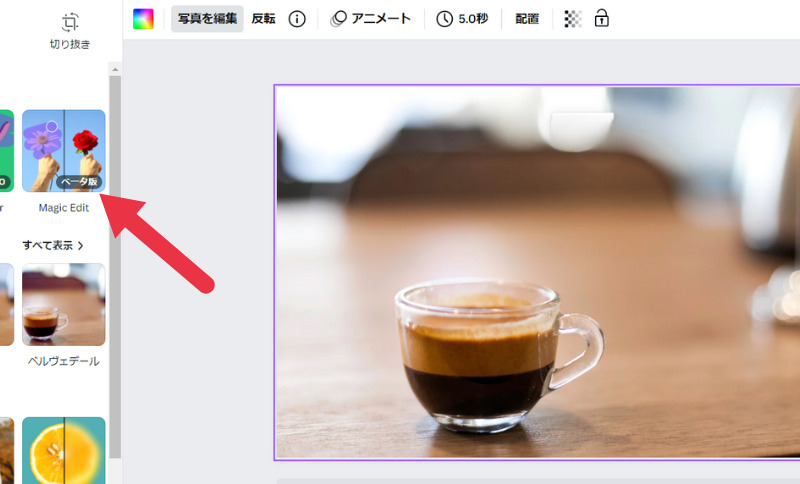
②「Magic Edit」をクリック

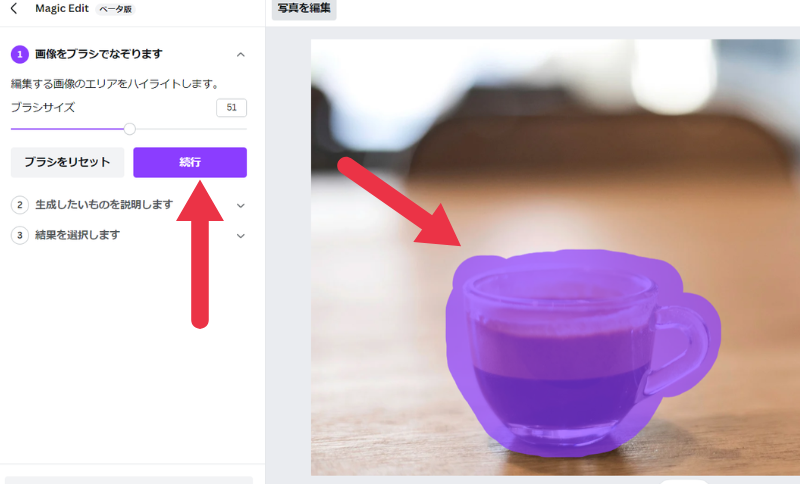
③ブラシサイズを選択

④入れ替えたい画像を消し、続行をクリック

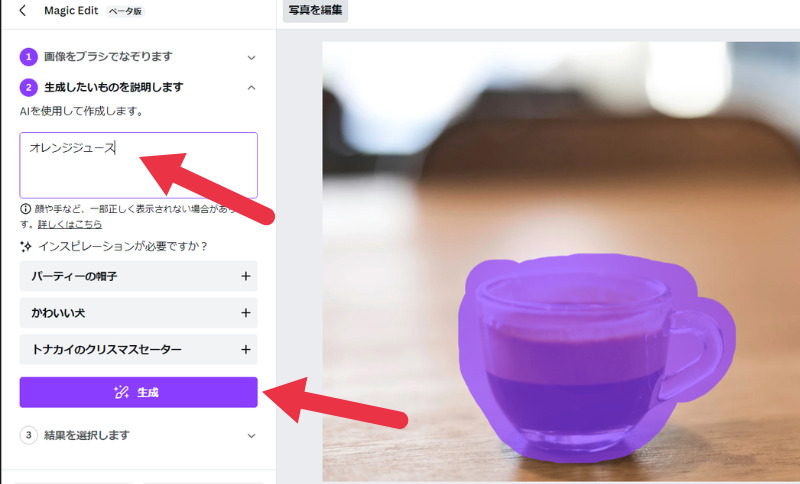
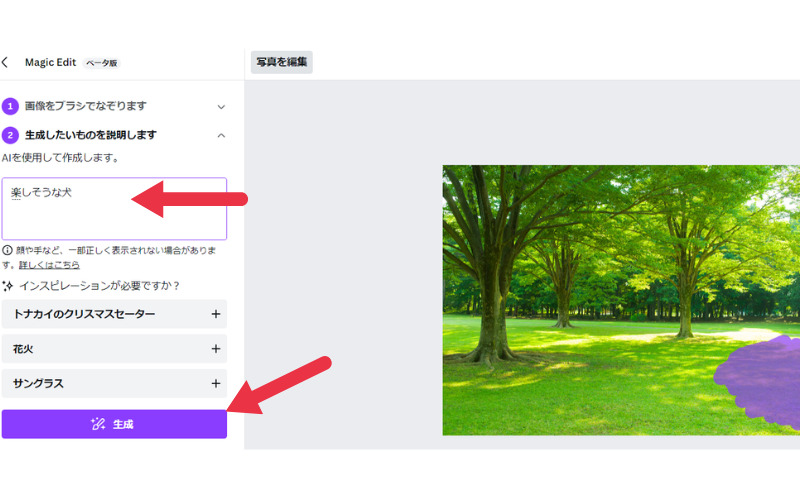
⑤置き換えたい画像のイメージを入力→「生成」をクリック

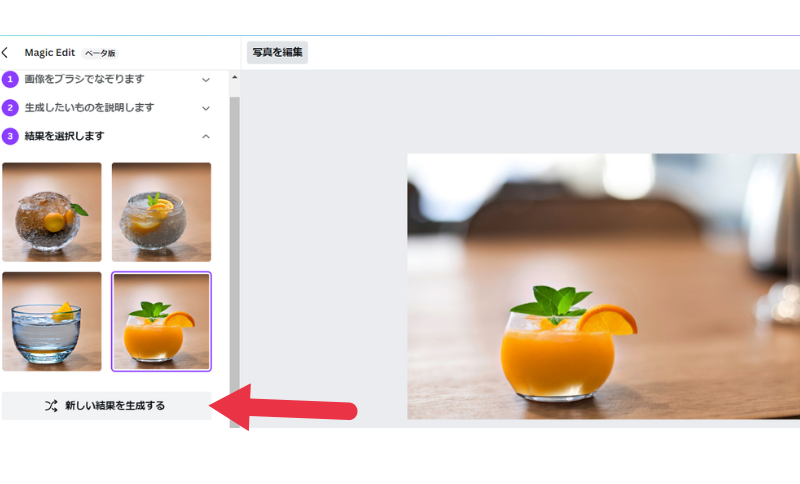
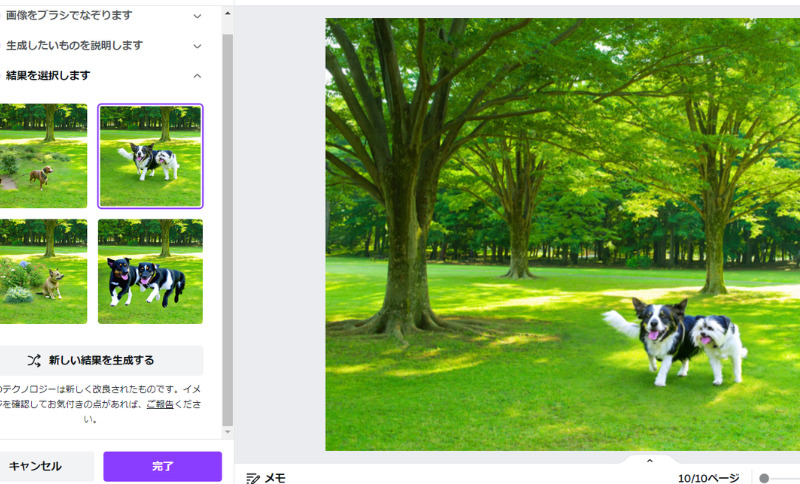
⑥気に入った画像がでるまで「新しい結果を生成する」をクリック
※この機能は1日25回までです。回数制限に達すると次の日までできなくなるので注意!

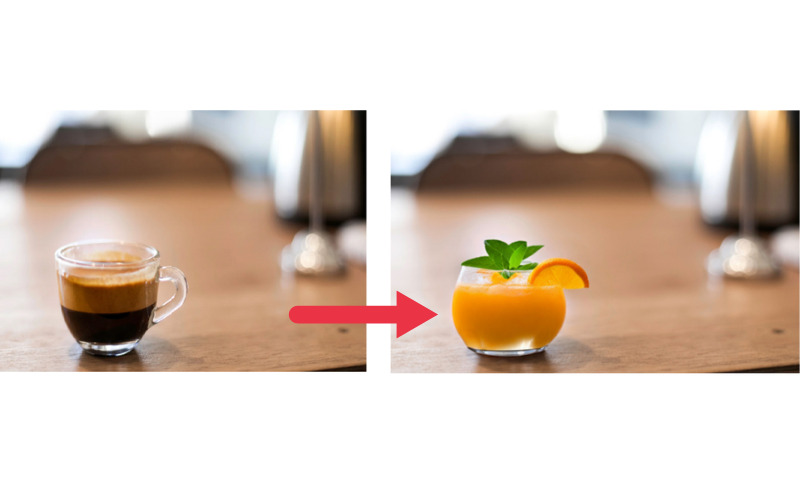
⑦完成!

いかかでしたか?
ほんとに簡単にできますよね。
AI技術のすごさに驚くばかりです!
これでどんどんデザインのオリジナルを作っちゃいましょう!
続いては、何もないところに画像を入れる方法です。
2.画像を追加する方法
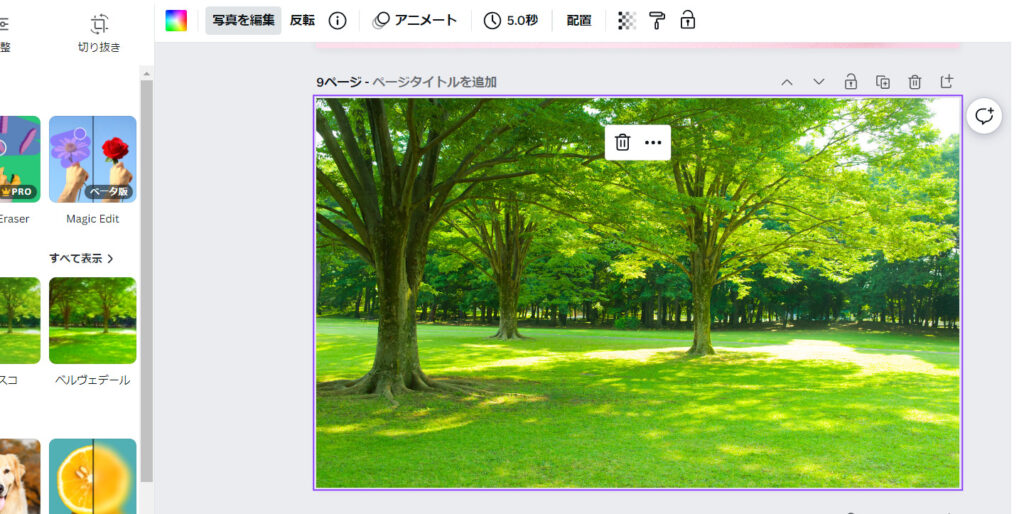
①好きな画像を配置

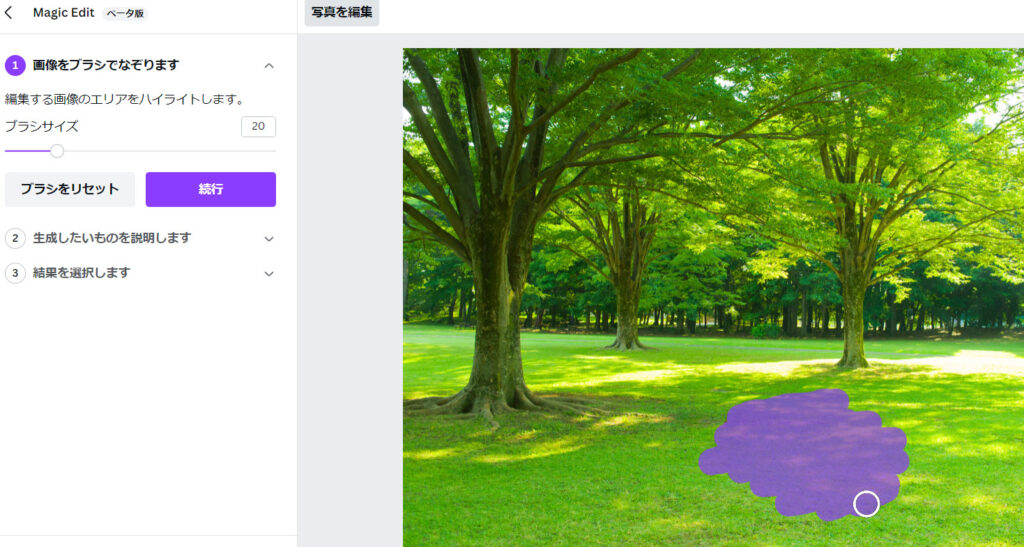
②画像を入れたい箇所をブラシでなぞり「続行」をクリック

③追加したい画像イメージを入れ、「生成」をクリック

④完成!

※この機能は1日25回までです。回数制限に達すると次の日までできなくなるので注意!
いかかでしたか?
画像の入れ替えや追加がこんなにも簡単にできちゃうんすよね。
ちょっとイメージが違うけどこのテンプレート使いたい!って時にとっても便利ですよね。
